Learn to design with consistency and standards in mind and understand the reasons why they’re important to incorporate them into your work. Derived from Jakob Nielsen and Rolf Molich’s Ten User Interface (UI) Guidelines, ‘Consistency and Standards’ are evident in many of the widely-used products created by some of the most successful companies. Products like Adobe Photoshop, originally released in the 1990s, and Google Gmail, released in the mid-2000s, are just a few of the widely popular products that exhibit this important rule of thumb. This article will teach you how to recognize consistency and standards and explain why they’re important in user interface design.
Two Key Reasons for Consistency and Standards in User Interface Design
With this package, you get different color options and style options, which makes this table package a unique one. All the five variants have fixed header and obviously you get a vertical scrolling option. Another fun part of this table package is you get a dark themed table to satisfy black color enthusiasts.
- To help UX/UI designers create a dashboard that is both visually appealing and functionally effective, Mockplus has carefully picked 50 of the best free dashboard templates and ui kits. We have Bootstrap 4 admin dashboard templates, dashboard ui kit 3.0 free downloads, open source bootstrap admin templates, best admin templates, and more.
- SUIT CSS is a reliable and testable styling methodology for component-based UI development. A collection of CSS packages and build tools are available as modules. SUIT CSS plays well with React, Ember, Angular, and other component-based approaches to UI development.
- For this reason, the style.css file is required in every theme. Rather then loading the stylesheet in your header.php file, you should load it in using wpenqueuestyle. In order to load your main stylesheet, you can enqueue it in functions.php. To enqueue style.css. Wpenqueuestyle( 'style', getstylesheeturi ); This will look for a.
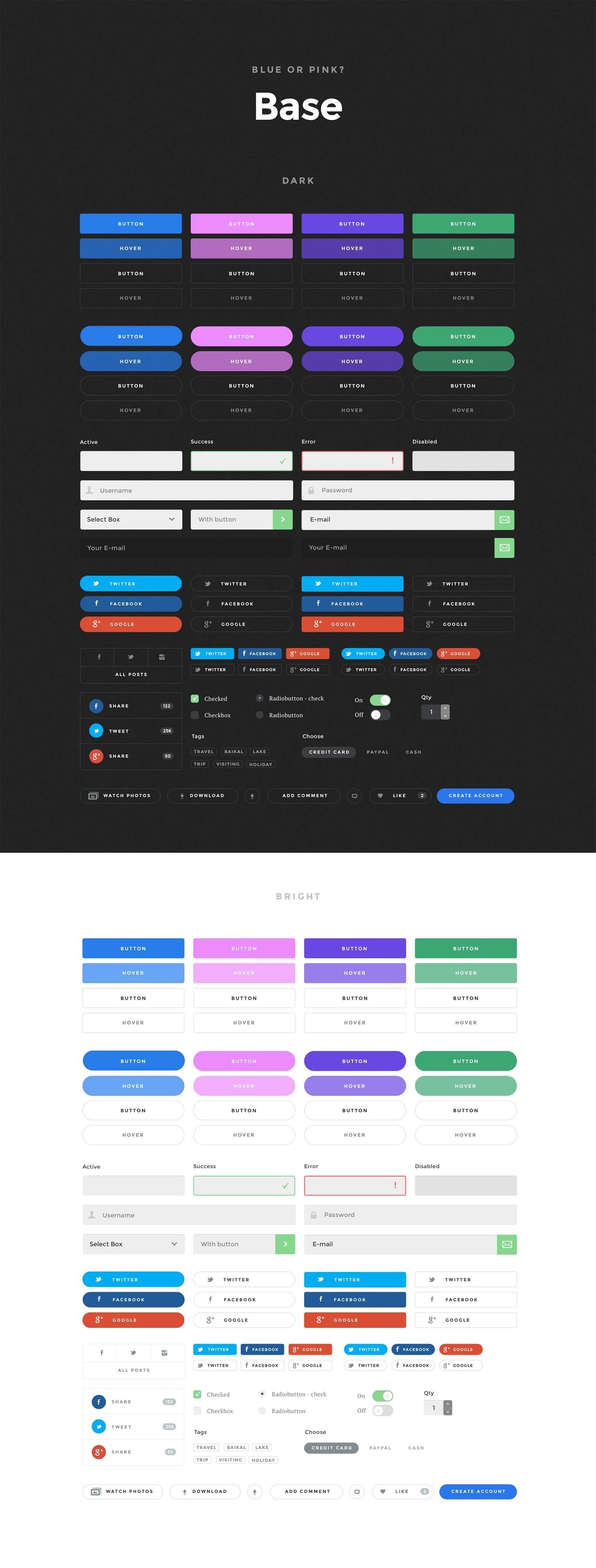
- User interface (UI) kits can be extraordinarily useful when you need to create a site quickly, without compromising on aesthetics or usability. A well-designed UI kit can help a website build a consistent visual identity instead of looking like a mishmash of various buttons, form fields, and everything else you can think of.
As you design the user interface, it is important to keep in mind the interactions that take place between the human cognition and the screen you’re designing for. Making things easier for your users means not forcing them to learn new representations or toolsets for each task. Reducing the length of the thinking process by eliminating confusion is also a sure bet when it comes to improving user experience.
1. Reduce Learning
Consistency limits the number of ways actions and operations are represented, ensuring that users do not have to learn new representations for each task. Further, establishing design norms like following platform conventions allow users to complete new tasks without having to learn a whole new toolset. This may sound like a simple concept, but there are many examples out there that exhibit a lack of consistency in their designs. One such example that portrays this issue is the website for Xfinity by Comcast Corporation, an American mass media company. In their website, not only is the secondary menu inconsistent almost every time the user clicks into another page, but it is also inconsistent for the primary menu as well. Let’s take a look and compare the three different pages of the website: Homepage, My Xfinity, and TV.
Author/Copyright holder: Comcast Corporation. Copyright terms and licence: Fair Use.
This is the homepage of the Xfinity website. Notice how the annotated area highlighting both the primary and secondary menu bars will differ as the user clicks into other pages.
Author/Copyright holder: Comcast Corporation. Copyright terms and licence: Fair Use.
This is the TV page of the Xfinity website. What makes it confusing for the user is how the colors, layout, and font-styles look different from the home page.
Author/Copyright holder: Comcast Corporation. Copyright terms and licence: Fair Use.
This is the My Xfinity page of the Xfinity website. All three pages examined above have very different colors, layout, and font-styles in their navigation menu. These differences make it confusing and disorienting for the user as it no longer feels like one website, as if they are three different companies.
2. Eliminate Confusion
Users tend to apply rules they’ve experienced outside of your website or product, bringing in a set of their own expectations. Knowing that, we should be mindful of whether or not we’re causing confusion and alienation when we deviate from design standards and conventions. Further, users should not have to spend time wondering whether different words, interactions, or actions actually mean the same thing within the context of your product. Confusion occurs when people are unable to ‘piece together’ information, and at times, obstructing them from achieving something. When the user is hindered from achieving their goal, it’s understandable that they can feel angry or frustrated. It’s no secret that confusion generally causes frustration, and frustration leads to poor user experience. Therefore, you should always aim to eliminate confusion at every touch point wherever possible.
Five Ways You Can Achieve Consistency in Your Work
There are many aspects to achieving consistency within your user interface. Here are 5 things you can look at to improve consistency in your designs:
1. Your Choice of Language
The language you use in both marketing copy as well as the wording used throughout the user flow can not only influence your user’s perception of your product, but also be a point of confusion when you use different terminology to represent the same thing. This concerns not only in the terms you choose but also the tone in which you convey your message.
Scaring your user with a serious and threatening error message when they’re browsing an ecommerce site that exhibits an overall friendly tone will be sure to kill an otherwise good user experience, for instance.
When things mean the same or perform the same operation they should be represented in the same way, as is the case in Google's email facility, Gmail. Based on the organization style of client email applications, Gmail’s folders are labelled 'Inbox', 'Drafts', 'Sent Mail', etc. The language used for these folders shows familiarity and consistency to anyone who have used email applications in the past.
Author/Copyright holder: David Bruce Jr. 2011. Copyright terms and licence: CC BY 2.0
The folder labels in the 2011 version of Gmail displays a variety of familiar options. The language used for these folders shows consistency as it uses the labels “Inbox”, “Drafts”, and “Spam” – all of which are familiar to anyone who have used email applications in the past.
2. Apply UI Elements as They are Originally Defined
UI elements that are commonly used, such as message windows, menu bars, icons, scrollbars, and radio buttons, are graphic elements that are typically consistent and have representations that are widely understood by users. For instance, radio buttons are meant to be used when there is only one option allowed. Checkboxes on the other hand should be used only when the user is allowed more than one option. In many ways, we can see how HTML5 beat out Flash technology as of late 2014. One of the reasons is arguably the ease of application and ease of use that developers, designers, and users can enjoy as a result of HTML5’s consistency and standards in defining their UI elements.
Radio buttons only allow one option. Therefore, it only makes sense for HTML’s built-in radio buttons to behave that way in functionality as well.
Checkboxes allow more than one option. Therefore, it only makes sense for HTML’s built-in checkboxes to behave that way in functionality as well.
A bad example of consistency in the choice of UI elements appears in the comments section that BBC’s news website used to have in the past. The highest rated user comments are denoted by a south-facing arrow, yet users must click on the north-facing arrow to increase a comments rating. Using a south-facing arrow to represent the highest rated comments is also unintuitive; increasing numbers go up, not down. When users scan the comments section of a web page they may simply act according to the arrows, not reading the action labels, which may induce incorrect selections.
Failing to utilize commonly used visual representations will force the user to consciously engage with the user interface in a way that is uncomfortable, which reduces the speed at which they could be navigating and performing desired tasks.
Author/Copyright holder: BBC. Copyright terms and licence: Fair Use.
BBC Comment section displays a down arrow for ‘Highest Rated’ and up arrow for ‘Lowest Rated’. This representation is inconsistent and confusing for your users, as the concept “higher” is generally synonymous with an up arrow and “lower” is synonymous with a down arrow.

3. Consider Various Well-established Conventions When Deciding on Layout.
It is certainly debatable whether a designer should “copy” how other people lay out their websites or apps. However, when you design with the user’s perspective and cognition in mind, it is important to understand that humans have a strong memory for where things are visually located on the screen. You should leverage this characteristic by reserving commonly used locations for various graphical elements such as having the logo on the top left, search field on the top right, exit icon on the top right, etc.
Author/Copyright holder: Microsoft Corporation. Copyright terms and licence: Fair Use.
Author/Copyright holder: Apple Inc. Copyright terms and licence: Fair Use.
Both Microsoft and Apple place their logo on the top left, and the search field on the top right of their websites. This form of consistency in layout helps users feel less dis-oriented when they browse a new and unfamiliar site.
4. Design for your User’s Expectations
Make sure you have the features and functionalities users would expect to see on your site.For example, an airline site should have a ticket-booking system, while a music-sharing site should have a media player.
Author/Copyright holder: Youtube. Copyright terms and licence: Fair Use.
A video-sharing website like YouTube is obviously expected to have a video player. This is a great example of consistency in that the features and functionality of the site supports what the user expects.
5. Create Consistent Visual Elements throughout Your Site
Make sure visual elements are consistent throughout your site.The content, the UI elements, fonts, backgrounds and colors should be in harmony and feel consistent at every touch point. As mentioned above, sticking to technical conventions that exist in the form of HTML5 and CSS3 is one way to keep consistency. Meanwhile, having a branding and style guide to follow helps when faced with design decisions such as colors and fonts.
Author/Copyright holder: Jan-Alfred Barclay. Behance. Copyright terms and licence: CC BY-NC 4.0
An example of a style guide and branding manual designed for the company, ‘Goodnyt’. Having a style and branding manual can help you make sure your visual elements are consistent throughout your site.
A bad example of consistency in the choice of colors and fonts can be seen in the 2013 version of Google’s Gmail mobile user interface. Although it can be argued that the ‘meaning’ isn’t affected in this case, it is undeniable that user experience almost always worsens as a result of any strange differences in visual elements between screens.
Author/Copyright holder: Google Inc. Copyright terms and licence: Fair Use.
A screenshot of the Gmail app’s mobile user interface when it was first rolled out in 2013 shows the inconsistency in choice of colored boxes and font styles.

The Take Away
Consistency and standards is acknowledged as an essential design principle and should be applied throughout the content and interactions within your product. There are several aspects of consistency that we can look at when improving our designs, this includes the language we use, the UI elements we choose, the way we lay out our site, the functions and features we include, as well as the visual components we decide on like color and font.
While consistency helps improve user experience by eliminating unnecessary learning and confusion for your users, it is important to keep in mind that you should use it when necessary but not let it constrict you from innovating on design ideas where it makes sense.
Following standards and conventions and being consistent should be something that you can use to your advantage. It will free you from relatively trivial design decisions. This will help you save time and free up your mind so you can further improve your designs and its user experience for your users.
References & Where to Learn More
Course: UI Design Patterns for Successful Software:
https://www.interaction-design.org/courses/ui-design-patterns-for-successful-software
To find more information on Jakob Nielsen’s ‘Enhancing the Explanatory Power of Usability Heuristics’ please see:
To see more information on the difference between art and design, please see:
To learn more about the different aspects of consistency, please see:
To learn more about balancing consistency and innovation please see:
Hero Image: Author/Copyright holder: GraphBerry. Deviant Art. Copyright terms and license: CC BY-SA 3.0
You can give your Shiny app a special look with cascading style sheets (CSS).
CSS is a style language which gives HTML documents a sophisticated look. Since the Shiny app user-interface (UI) is an HTML document, you can use CSS to control how you want your Shiny app to look.
The CSS language is easy to learn and widely used. If you would like to learn CSS code, I recommend the free interactive codecademy tutorial. There is also a free concise tutorial at udemy.com.
In this article, I describe the three ways Shiny works with CSS. To get CSS into your Shiny App, you can:
- Add style sheets with the
wwwdirectory - Add CSS to your HTML header
- Add styling directly to HTML tags
These methods correspond to the three ways that you can add CSS to an HTML document. In HTML, you can:

- Link to a stylesheet file
- Write CSS in the document’s header, and
- Write CSS in the style attribute of an HTML element.
Recall that the C in CSS refers to “cascading”. CSS in a style attribute will overrule CSS in a document’s header, which will overrule CSS in an external file. This cascading arrangement lets you create global style rules (in an external file, or header), and special cases (elements that have their own style attribute).
Ui Kitelements Package To Style Your Websites
1. Add style sheets with the www directory
These two ‘New Application’ Shiny apps are identical, except for the appearance of the UI. The basic one on the left is the default Shiny App. The one on the right uses a CSS file to enhance its look.
You can apply a CSS file to your entire Shiny app by linking to it from within your Shiny App.
- Create a subdirectory named
wwwin your Shiny app directory. This subdirectory namewwwis special. Shiny makes every file inwwwavailable to your user’s browser. Thewwwsubdirectory is a great place to put CSS files, images, and other things a browser needs to build your Shiny App. - Place your CSS file in the
wwwsubdirectory.
For this UI change, I am using a CSS file named bootstrap.css. I downloaded it from Bootswatch, a great place to get free CSS themes for bootstrap webpages.
Note: The Shiny UI is built with the Bootstrap 3.3.1 HTML/CSS framework. CSS files designed to work with Bootstrap 3.3.1 will work best with Shiny.

After you get bootstrap.css and put it in your www subdirectory, your Shiny app directory should look like mine:
Once your Shiny app directory is set, you have two choices to link to your CSS file (your app won’t use the CSS until you do). You can:
Ui Kitelements Package To Style Your Website Site
- set the theme argument of
fluidPageto your document’s name or - include the file with the
tagsobject.
The theme argument
The simplest choice is to set the theme argument of fluidPage to your document’s name (as a character string). Your ui.R script will look like the following code:
I used this code to make the ‘New Application’ Shiny app on the right. To make the default Shiny app (the one on the left), remove theme = 'bootstrap.css'.
Link to a stylesheet with tags
You can link to the CSS file with the tags object too. tags recreates popular HTML tags, and has its own article here.
The standard way to link to a CSS file in an HTML document is with a link tag embedded inside a head tag. For example, you might write an HTML document like the one below:
You can recreate this arrangement in Shiny with:
This code will make the ‘New Application’ Shiny app on the right.
Notice that bootstrap.css is stored in the www subdirectory. You do not need to add www/ to the file path that you give href. Shiny places the files in your Shiny App’s home directory before sending them to your user’s browser.
Remember that I said www is a special subdirectory name and important to use. Shiny will share a file with your user’s browser if the file appears in www. Shiny will not share files that you do not place in www.
Both the theme argument of fluidPage and the href argument of tags$link can point to a URL (that contains a CSS file). You may find this method a convenient way to share the same CSS file across many Shiny apps.
2. Add CSS to your HTML header
You can also add add CSS directly to your Shiny UI. This is the equivalent of adding CSS to the head tag of an HTML document. This CSS will override any CSS imported from an external file (should a conflict arise).
As before, you have two options for adding CSS at this level. You can
- Add CSS with
tags, or - Include a whole file of CSS with
includeCSS
Add CSS to the header with tags
Use tags$style instead of tags$link to include raw CSS. Write the CSS as a character string wrapped in HTML() to prevent Shiny from escaping out HTML specific characters.
As with tags$link, nest tags$style inside of tags$head.
This code makes the following Shiny App. Note that I changed only the title’s appearance.
Add CSS to the header with includeCSS
If you have CSS saved in a file, you can add it to the header of your Shiny app with includeCSS.
Shiny will place the contents of the file into the header of the HTML document it gives to web browsers, as if you had used tags$style. You do not need to save the file in www. Shiny will expect it in your Shiny app directory unless you specify otherwise.
For example, I’ve placed a lightweight style sheet named styles.css in my app directory below.
This CSS file changes the title of a Shiny app and nothing else. Here is the actual CSS saved in the file.
The code below includes styles.css to make the app in the next image.
3. Add styling directly to HTML tags
You can add CSS styling directly to individual HTML elements in your UI, just as you add styling directly to HTML tags in a web document. CSS provided at this level takes precedence over any other sources of CSS (should a conflict occur).
To add CSS to an individual element, pass it to the style argument of the Shiny function that you use to create that element.
In the script below, I set the style of the title of the Shiny app with the style argument of h1 in headerPanel. The style relies on a font that I import with tags$style in tags$head.
Here’s what the Shiny app looks like with this code:
Recap
Add CSS to a Shiny UI just as you would add CSS to a web page.
Ui Kitelements Package To Style Your Website Builder
To get CSS into your Shiny App, you can:
Ui Kitelements Package To Style Your Website Page
- Link to an external CSS file
- Include CSS in the header of the web page that the app is built on, or
- Pass style information to individual HTML elements in your app.
My examples give a glimpse into the options CSS offers your Shiny App. Explore more at Bootswatch and see what you can create.
